


But the size of a pixel-the smallest unit of an image a screen can create-varies by a screen’s physical size and its resolution.īecause your typical PC has no idea how large its display is, it just assumes the screen is 96ppi (a value picked sometime back in the 90s). Points are a physical unit of measurement.

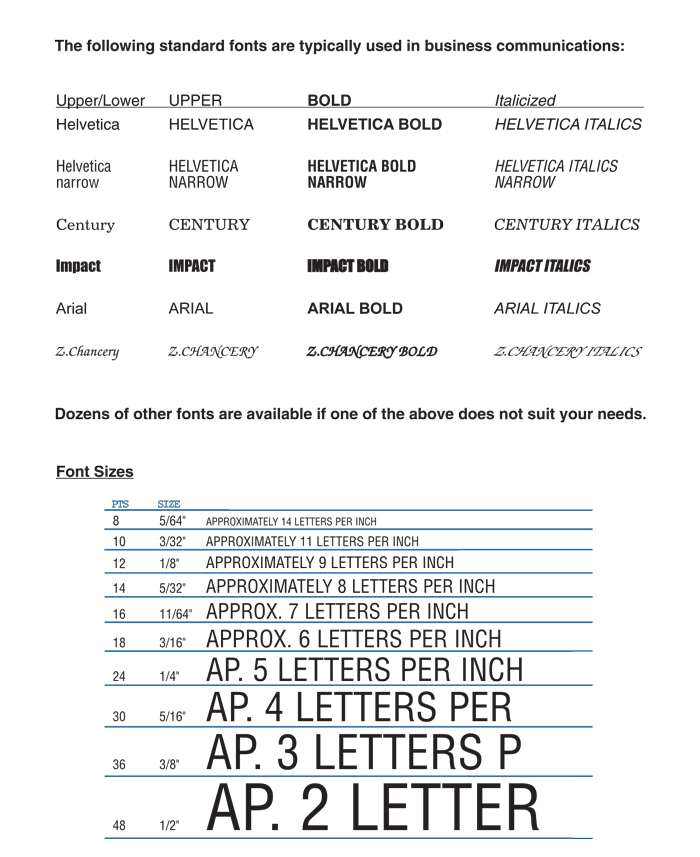
When you specify a font size, you use points. (This is why you’ll notice that most newer type designs, such as Helvetica and Segoe, tend to have larger x-heights, compared to old designs, such as Caslon, Garamond and Goudy Old Style.) Issue #3: Points aren’t pixels What you really care about is this: Large x-heights are more readable. And this can vary dramatically from typeface to typeface: The distance from the baseline to the top of a lower-case x is called the x-height. Issue #2: Fonts are not all alikeĭepending on its design, a typeface may have tall lower case letters, or maybe very short ones. Apply some basic trigonometry and you have your measurement. To evaluate a font’s minimum readable size, we need to know how far away it is, and how big the font’s letters are. The smaller the arc, the harder it is to see details. That field of view, or visual arc, is a factor of the distance from the object and the object’s height. …we measure visual acuity by how much of your field of view an object takes up: Issue #1: We’re measuring in degrees now?
#Arial font size how to
We have to take a detour to figure out how to apply “x-height is 0.3 degrees” to your web font size. What’s x-height? Degrees of arc? I thought we were talking about font sizes! For older readers, this increases to 0.3° (~6 pts) for those with much older and less flexible eyes, it rises to as much as 1.0° (~20 pts).īut wait!, you say. The “x-height critical size” of text-in other words, the minimum size-is about 4.5 points at 16″, or about 0.2° of visual arc, for readers with 20/20 vision. They found that reading speed is fastest when the text’s x-height is 0.3 degrees of arc. Chart from Does Print Size Matter for Reading? A Review of Findings from Vision Science and Typography A few years ago, a psychologist and a media researcher teamed up to review findings from vision science and typography to find out how text size affects reading speed and comprehension. Surprise! The iPhone resizes text when you turn it on its side! Science to the rescue!Ĭonveniently enough, vision is a topic of intense scientific interest. You can’t even count on that screen staying the same way up-it might be upright like a book page one moment, then laying longways the next, enlarging your text without asking. Thanks to responsive design, your web page might be read on a 4“ screen held in the hand, or on a 70” screen 12 feet away from the couch. You could feel confident that your content would be decently readable on PC or Mac, Netscape or IE. Picking a font size for the web used to be really easy.


 0 kommentar(er)
0 kommentar(er)
